Site Structure
Organization
Here's a design for a website that presents advice written by ChatGPT for an audience of digital media scholars:
Homepage:
- The homepage should have a clean and modern design, with a header displaying the website's logo and a navigation menu.
- Below the header, there can be a prominent banner or hero section with an engaging image related to digital media. Overlaying the image, include a catchy headline like "Unlocking Digital Media Insights with ChatGPT."
- Directly below the banner, create a search bar where users can enter keywords to find specific advice or topics.
- Further down the page, include a section that showcases a few featured pieces of advice from ChatGPT, with captivating titles and brief descriptions. Each piece of advice should be represented by a thumbnail image and a "Read More" button.
Advice Pages:
- Each advice page should have a clean and focused layout, with the title of the advice displayed prominently at the top.
- Provide an introduction or brief summary of the topic covered by the advice, giving users an idea of what to expect.
- The main content area should present the advice generated by ChatGPT. Display the text in a clear and readable font, with proper formatting (e.g., headings, paragraphs, bullet points) to enhance readability.
- Add relevant images or illustrations throughout the advice page to make it visually appealing and to support the content.
- Include social sharing buttons on each advice page, allowing users to easily share the content on platforms like Twitter, Facebook, or LinkedIn.
Sidebar:
- Create a sidebar that appears on all pages of the website, containing useful navigation links and additional information.
- Include a "Categories" section in the sidebar, listing various topics or themes covered by ChatGPT's advice. Clicking on a category should take users to a page with related advice articles.
- Add a "Popular Advice" section that displays a list of the most viewed or highly rated advice articles.
- Include a "Recent Advice" section that lists the latest advice articles published by ChatGPT.
- Place a newsletter signup form in the sidebar, encouraging visitors to subscribe to receive regular updates or notifications about new advice articles.
Footer:
- The footer should include essential links such as About Us, Contact, Privacy Policy, and Terms of Service.
- Add social media icons in the footer, linking to the website's profiles on platforms like Twitter, Facebook, and LinkedIn.
- Include a copyright notice and the year to indicate that the content is protected.
Overall, the website should have a responsive design, ensuring it looks great and functions well on desktop and mobile devices. Pay attention to typography, color choices, and visual consistency to create an appealing and professional appearance.
HTML
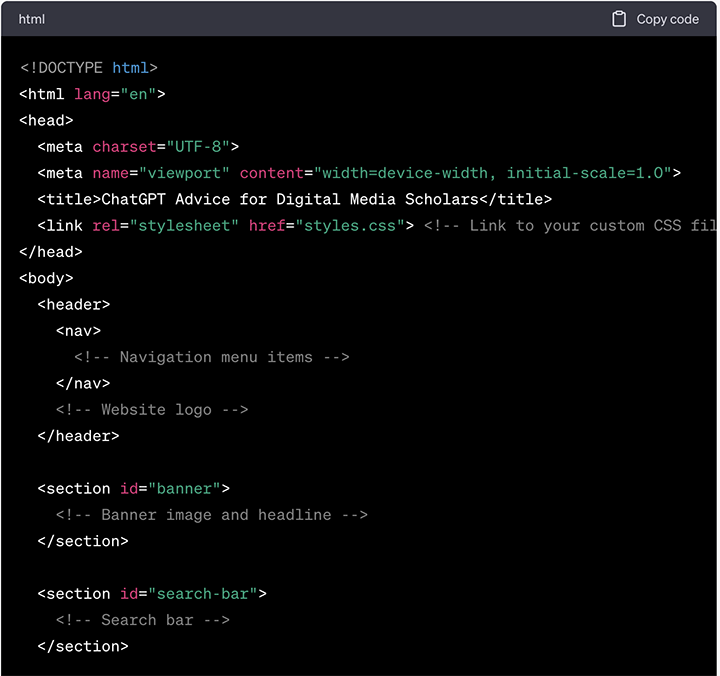
Q: Can you produce basic html for this site?
A: Certainly! Here's a basic HTML structure for the website: (outputs HTML code)

Please note that this is a basic HTML structure, and you would need to add content, styles, and functionality using CSS and JavaScript to make the website fully functional and visually appealing.