Design
General Design Choices
To achieve a design similar to kairos.technorhetoric.net, you can use the following CSS suggestions:
- Overall Layout:
- Set the background color or background image to create the desired look and feel.
- Adjust the width and maximum width of the main content area to ensure readability and maintain a clean layout.
- Add appropriate margins and paddings to create spacing between elements.
- Typography:
- Choose a modern and readable font for the body text, and define a font stack to ensure fallback options.
- Adjust font sizes for headings (h1, h2, h3, etc.) to create a clear hierarchy.
- Set line heights and letter spacing to enhance readability.
- Navigation:
- Create a horizontal navigation bar with appropriate padding and margins.
- Style the navigation links using CSS to indicate the active page.
- Consider using hover effects, such as changing the background color or adding an underline, to provide visual feedback to users.
- Banner:
- Apply a background image or color to the banner section.
- Use appropriate CSS properties to position and size the background image, such as `background-image`, `background-position`, and `background-size`.
- Overlay the banner image with text content, such as a catchy headline or call-to-action, using proper font sizes, colors, and alignment.
- Search Bar:
- Style the search input field to match the overall design of the website.
- Apply appropriate padding, borders, and background colors.
- Consider adding a search button or search icon adjacent to the input field.
- Featured Advice Section:
- Create a grid or card-based layout to showcase the featured advice articles.
- Apply appropriate spacing between the articles/cards.
- Include thumbnail images, article titles, and brief descriptions.
- Style the "Read More" buttons with suitable colors and hover effects.
- Sidebar:
- Apply a background color or pattern to distinguish the sidebar from the main content area.
- Use appropriate padding and margins to create spacing between sidebar sections.
- Style the links in the sidebar using appropriate colors and hover effects.
- Design the newsletter signup form to match the overall theme and style of the website.
- Footer:
- Use appropriate padding and margins to create spacing between footer sections.
- Style the footer links, such as About Us, Contact, Privacy Policy, and Terms of Service, using suitable colors and hover effects.
- Align the copyright notice and social media icons appropriately.
- Responsive Design:
- Implement media queries to ensure the website's design and layout adapt to different screen sizes and devices.
- Adjust font sizes, column layouts, and image sizes to maintain readability and usability on smaller screens.
Remember, these are general suggestions based on the kairos.technorhetoric.net website, and you can customize the CSS to match your specific preferences and branding requirements.
CSS
Q: Please write css for the site.
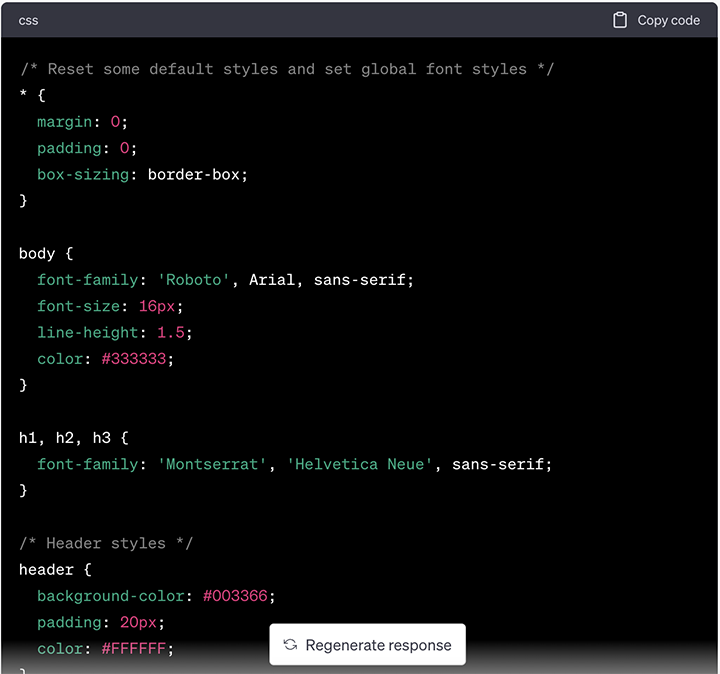
A: Certainly! Here's a sample CSS code that you can use as a starting point for styling your website:

Remember to customize the CSS according to your specific design preferences, including colors, fonts, padding, margins, and other visual elements. Additionally, you may need to add additional CSS rules for specific sections, elements, or interactivity based on your website's requirements.
Q: Continue the code.
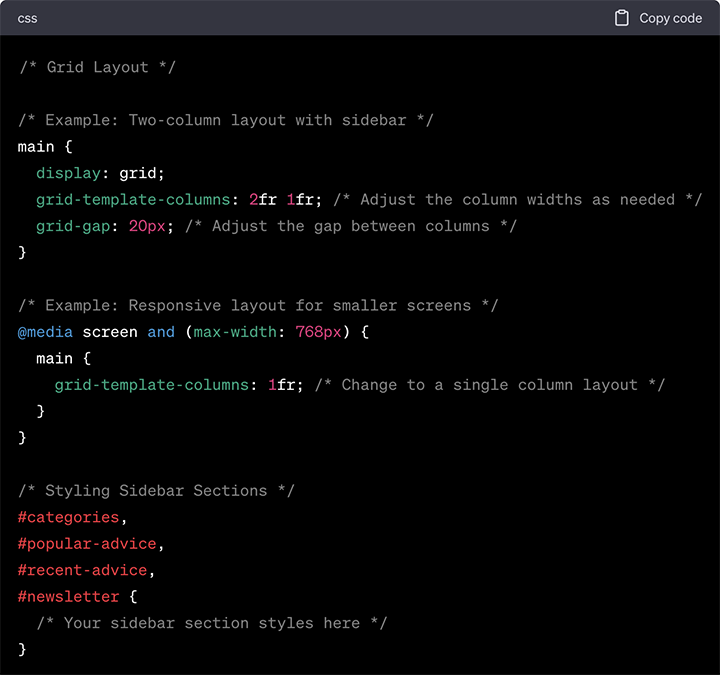
A: Certainly! Here's the continuation of the CSS code for your website: (adds grid layout and other styles)

Please note that this is a continuation of the CSS code, and you should add further styling rules based on your specific requirements. Remember to customize the styles to match your design preferences, including colors, font sizes, margins, and other visual aspects.
Q: Please add padding to css elements to make the text more readable.
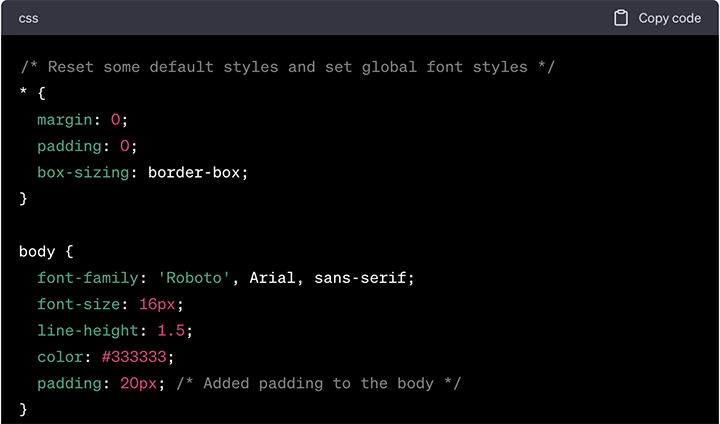
A: Certainly! Here's an updated version of the CSS code with added padding to enhance readability:
(Adds padding: 20px to almost every element, along with a css comment that it has added padding)

Fonts
For a website targeting digital media scholars, it's important to choose fonts that are modern, readable, and professional. Here are some font suggestions for different sections of the website:
- Body Text:
- Font: "Roboto", "Arial", sans-serif
- Description: Roboto is a widely used and versatile sans-serif font that offers a clean and modern appearance. Arial is a commonly available font that provides a similar aesthetic and readability.
- Headings:
- Font: "Montserrat", "Helvetica Neue", sans-serif
- Description: Montserrat is a contemporary sans-serif font that works well for headings. It has a distinct and bold look that can add a touch of sophistication to the design. Helvetica Neue is a widely available sans-serif font that can serve as a suitable alternative.
- Logo and Banner Headline:
- Font: "Lato", "Open Sans", sans-serif
- Description: Lato is a popular font choice for logos and headlines. It offers a balanced and professional appearance. Open Sans is another versatile and readable sans-serif font that can work well for logos and headlines.
- Accent/Decorative Font (Optional):
- Font: "Playfair Display", "Cormorant Garamond", serif
- Description: If you want to add a touch of elegance or uniqueness to certain sections of the website, you can consider using a serif font as an accent or decorative font. Playfair Display and Cormorant Garamond are two examples of serif fonts that can add a sophisticated and scholarly vibe to specific elements.
Remember to include fallback font options in the CSS font stack to ensure compatibility across different devices and browsers. Additionally, it's a good practice to load the chosen fonts from reliable sources, such as Google Fonts, to ensure consistent availability and performance.
If you're looking for a more edgy and unconventional vibe for your website targeting digital media scholars, you can consider using these fonts:
- Body Text:
- Font: "Raleway", "Helvetica", sans-serif
- Description: Raleway is a modern and edgy sans-serif font with a sleek appearance. It has unique letterforms that can add a touch of edginess while maintaining readability. Helvetica is a widely available sans-serif font that can serve as an alternative if Raleway is not available or suitable.
- Headings:
- Font: "Bebas Neue", "Impact", sans-serif
- Description: Bebas Neue is a bold and condensed sans-serif font that exudes a strong and edgy personality. It can create a striking impact for headings and titles. If Bebas Neue is not suitable or available, Impact is another widely available sans-serif font with a similar bold and impactful style.
- Logo and Banner Headline:
- Font: "Exo 2", "Gotham", sans-serif
- Description: Exo 2 is a geometric and modern sans-serif font that has a tech-inspired edge. It can work well for logos and banner headlines, providing a contemporary and edgy look. Gotham is another popular and versatile sans-serif font that can be a suitable alternative.
- Accent/Decorative Font (Optional):
- Font: "Abril Fatface", "Oswald", serif
- Description: To add an edgy and decorative touch, consider using a serif font with bold and unconventional letterforms. Abril Fatface is a high-contrast serif font that can create a dramatic and unique look. Oswald is a sans-serif font with distinctive letterforms that can also provide an edgy appearance.
Remember, choosing edgy fonts requires careful consideration to maintain readability. Test the chosen fonts in various sizes and ensure that they align with the overall aesthetics of the website. Additionally, consider the compatibility and availability of the fonts across different devices and browsers to ensure a consistent experience for all users.
Colors
Choosing colors for a website aimed at digital media scholars requires a balance between a professional and visually appealing design. Here are some color suggestions that can work well for different elements of the website:
Primary Color:
Dark Blue (#003366): This color can convey a sense of professionalism, stability, and authority. It can be used as the primary color for the header, navigation, and other important elements.
Accent Colors:
Teal (#008080): This color can be used as an accent color to add a refreshing and modern touch. It can be applied to buttons, links, or other interactive elements.
Orange (#FF6600): Orange can be used sparingly to draw attention to specific areas or call-to-action buttons.
Background Color:
Light Gray (#F5F5F5): A light gray background can provide a clean and neutral canvas for the website's content. It enhances readability and allows the main elements to stand out.
Text Colors:
Dark Gray (#333333): Use this color for most of the body text to provide sufficient contrast against the light gray background.
White (#FFFFFF): For headings, titles, and important text elements, white can be used to create contrast and improve readability.
Additional Colors:
Light Blue (#66CCFF): This color can be used for hover effects or interactive elements, adding subtle interactivity and visual interest.
Green (#00CC66): Green can be used to indicate success or positive elements, such as confirmation messages or highlighted sections.
Remember, these color suggestions are meant as a starting point, and you can adjust and refine the color palette to align with your branding or personal preferences. It's important to consider accessibility guidelines and ensure sufficient contrast between text and background colors to make the website usable for all users.
Footer
In the footer of your website, you can include social media icons and links that are relevant to your target audience and align with your website's purpose. Here are some commonly used social media platforms that you can consider including:
- Facebook: A widely-used social media platform for connecting and sharing content.
- Twitter: A platform for real-time updates, news, and networking.
- LinkedIn: A professional networking platform for connecting with colleagues, peers, and professionals in various industries.
- Instagram: A visual-centric platform for sharing photos and videos.
- YouTube: A video-sharing platform where you can upload and share video content.
- Pinterest: A platform for discovering and saving visual inspiration and ideas.
- GitHub: A platform primarily used for hosting and collaborating on software development projects.
- Medium: A publishing platform for sharing articles and blog posts.
- ResearchGate: A social network for researchers, academics, and scientists to share and discover research.
- Academia.edu: A platform for academics to share research papers and connect with colleagues.
Select the social media platforms that are most relevant to your target audience and the nature of your website. It's important to consider the preferences and habits of your audience to determine which platforms they are likely to use and engage with. Ensure that the social media icons are visually appealing and recognizable, and link them to your respective social media profiles or pages.
If your website focuses on a specific niche or field, you may also want to consider including social media icons and links that are specific to that industry or community. For example, if your website targets digital media scholars, you might include icons and links to platforms such as Academia.edu, ResearchGate, or specific academic communities or forums.
Remember to use official icons or obtain the necessary permissions when using social media icons to ensure compliance with copyright and usage guidelines.