Designing a Digital Stage
"Webtexts" as a scholarly form have largely been situated in English, rhetoric, and writing-allied digital media studies (for example, Kairos: A Journal of Rhetoric, Technology, and Pedagogy; Sweetland Digital Rhetoric Collaborative). However, other humanistic disciplines also pursue and publish interactive media articles under different names (see for example Sensate: A Journal of Critical Media Studies). This is not a typical scholarly format for dance studies; dance scholarship tends to take a more traditional alphabetic approach in its academic discussions, keeping the embodied work it examines largely separate from the channels used to theorize it. However, there are quite a few digital dance projects, especially using mocap technology (see, for example, Ghostcatching [Jones et al., 1999]; Synchronous Objects [Forsythe, n.d.]), that suggest growing interest in digital media as tools for research, representation, and performance in dance studies scholarship.
Thus, one goal for this project was to explore what kind of webtext might emerge from collaboration between a dance scholar-performer and a digital media scholar whose interests intersect somewhere in the nebulously defined realm of the digital humanities. I wanted to learn how a dancer would tell the story of her digital composing research in webtext form and consider what resources webtext publication formats might offer for representing and accessing dance scholarship in a new way. Most especially, I wanted to discover what webtext composers might learn from collaboration with dance scholars, a point which we address in our final collaborative "Takeaways" section.
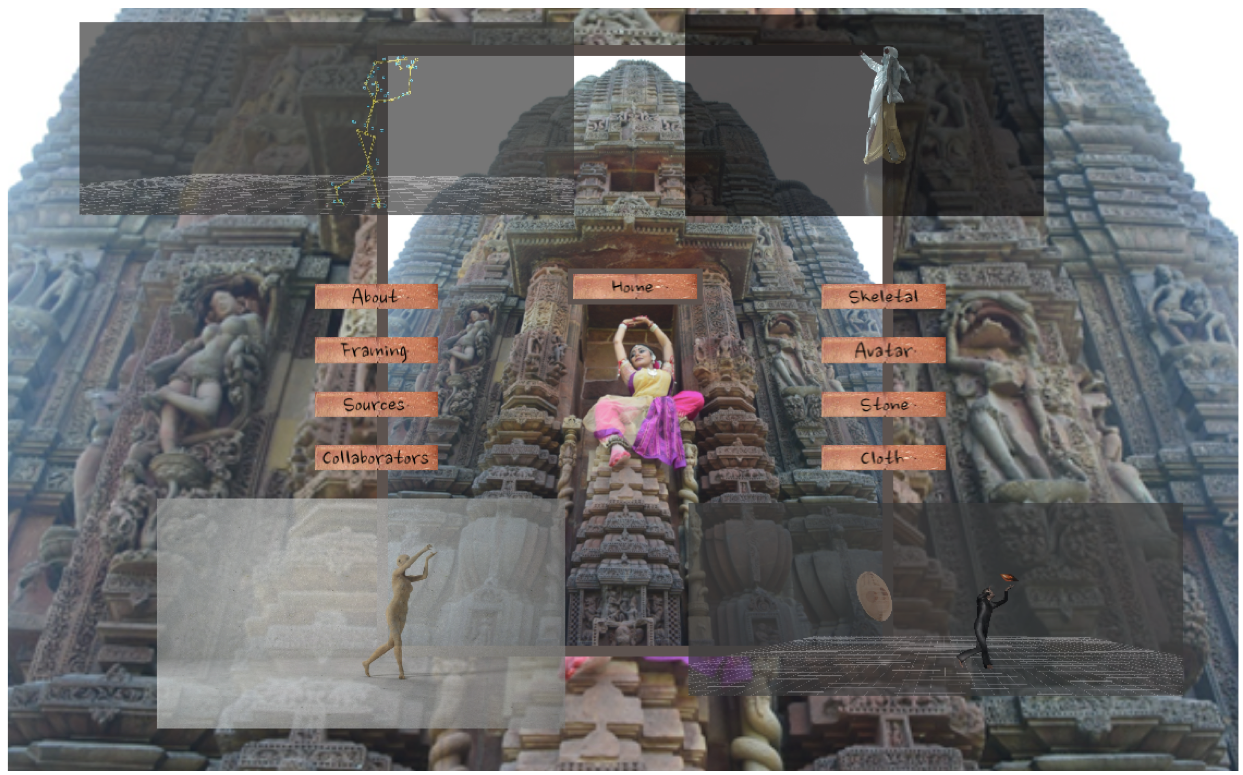
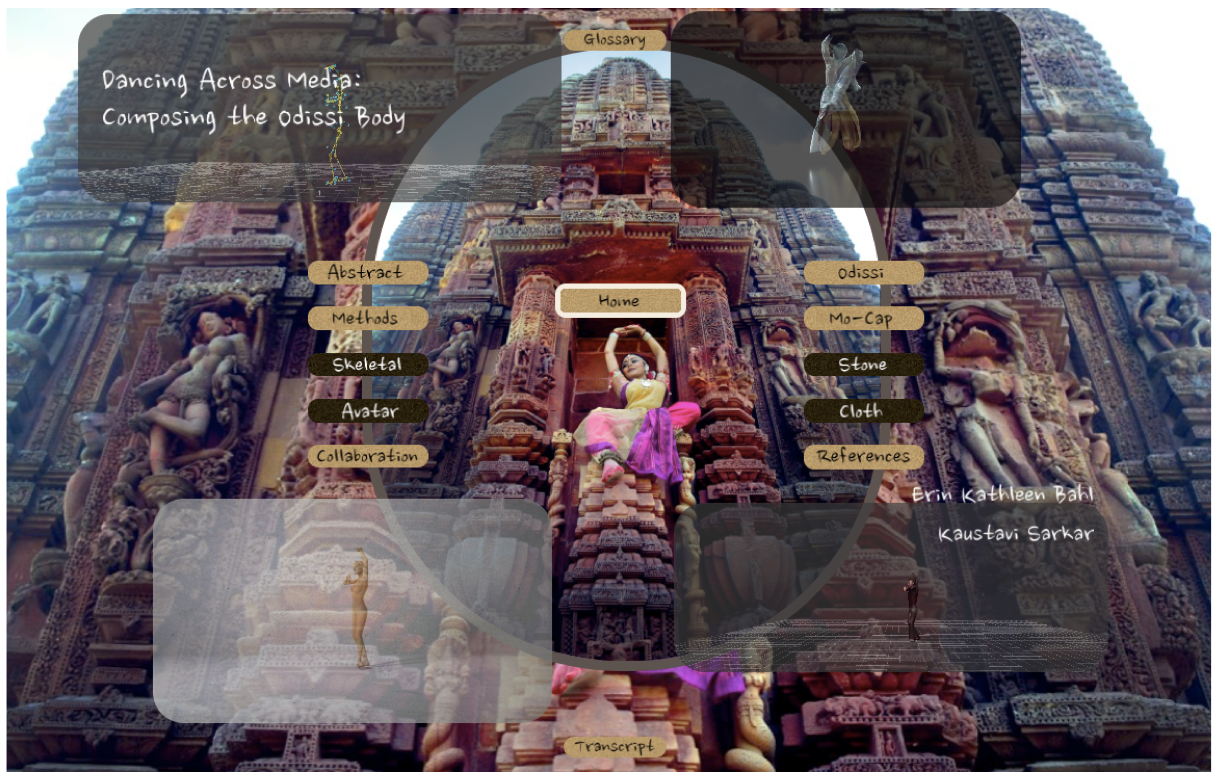
Another goal for this project was to design an interface that would showcase and provide space for discussing Kaustavi's motion-capture videos in an online environment. From the start of designing, a photo from Kaustavi's photoshoot with photographer Debojyoti Dhar provided a central design inspiration, and it remains central to the webtext as the background image on the homepage. Not only was it an aesthetically striking photo, but it performed a visual argument for so much of the theoretical work we were looking to cover in our discussions: connections between Kaustavi's dance movement and the Mahari temple dancers; connections between live and scupltural Odissi bodies; connections between past and contemporary media technologies for representing dance movement. Furthermore, its playfulness (indicated by Kaustavi's smile) highlighted our attempts to engage with Odissi history via creative reinterpretation rather than archival preservation. I had several key concerns in this endeavor: foregrounding the videos; designing a space that would work with an Odissi aesthetic; and providing a clear path via which to navigate the contextualizing discussion.
Foregrounding the Videos

I first met Kaustavi at a folklore conference; she presented on her in-progress dance motion capture research, and I was the panel respondent. However, there were some technical difficulties in the room in which she was presenting, and instead of being able to project her work onto the full screen, everyone had to gather around her laptop and peer over each other's shoulders as she described her work. I was fascinated by her process, and when we discussed her work at lunch afterwards, I expressed my desire that audiences see her videos. This was research that, in my mind as digital composer, couldn't just be verbally described and analyzed in a way that would do it full justice—there had to be some component of direct engagement with the videos in a digital environment to fully appreciate the story of her project.
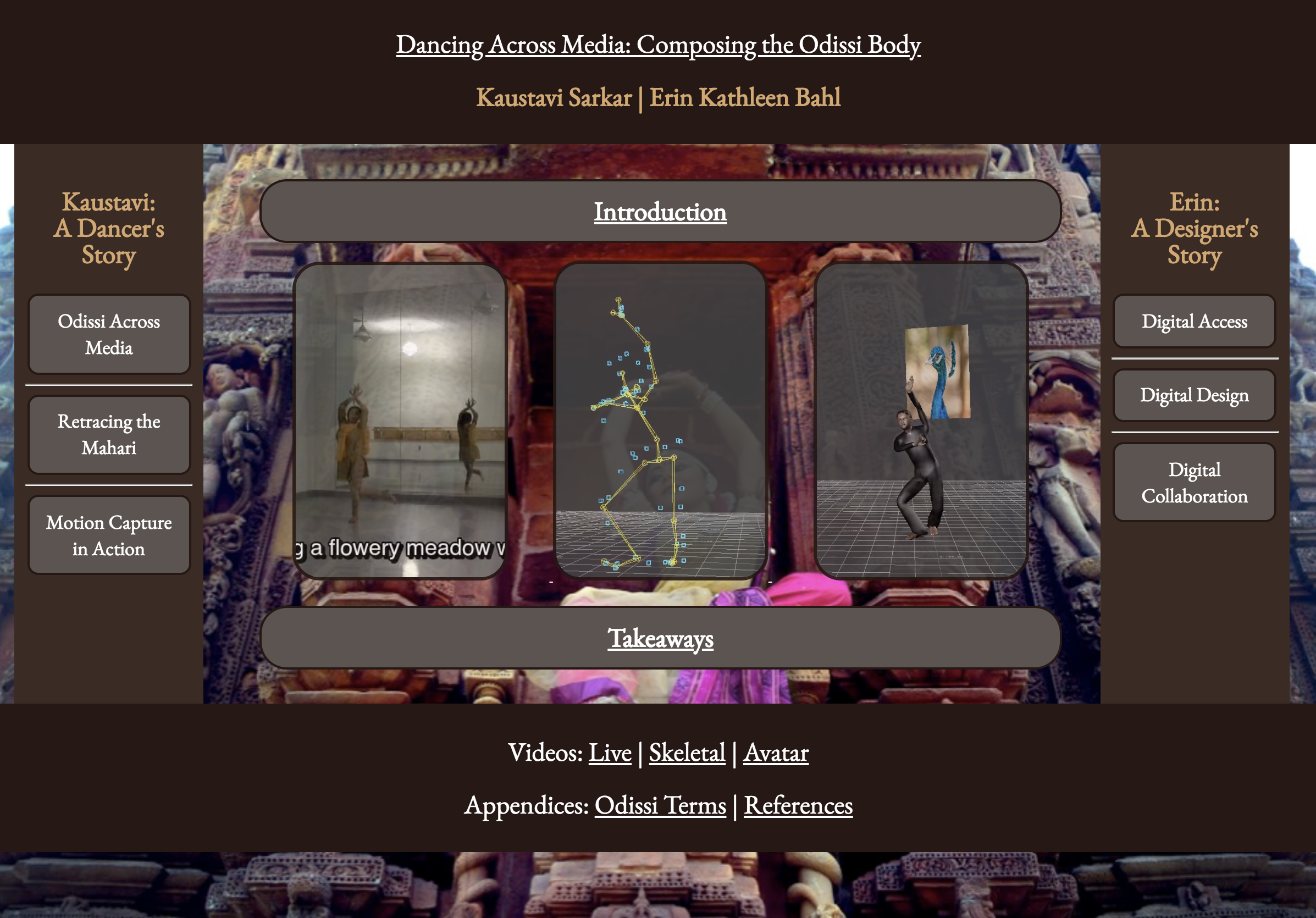
Because the videos were the heart of Kaustavi's work and our discussions, I wanted to make sure they were visually prominent on the interface. I layered still shots from the videos over lightly altered photos of dancing female figures (Alasa-Kanyas) embedded in the temple architecture temple dancer statues and centered these on the homepage as links to the videos themselves. My hope is that this design strategy keeps the sense of connecting present and past Odissi media along a continuum of technologies, while increasing clarity of navigation.

Building on an Odissi Aesthetic
Additionally, I wanted to make sure that the overall design aesthetic created a space that would visually enhance a discussion of Odissi movement. As an outsider to the tradition, I decided to work only with images and videos from Kaustavi herself. Given the centrality of temple sculpture and dance to Odissi history, as well as Kaustavi's available image files, this seemed an appropriate visual metaphor for structuring the navigation of the project. Thus, across the various iterations, the temple architecture remained a consistent structuring device. Furthermore, I learned from Kaustavi as the project went along about visual details appropriate to Odissi. For example, in examining one draft, she noted that all the corners on the image were square, and that in general there were a lot of sharp corners (stemming in part from my reliance on temple architecture). Odissi aesthetics, however, place a high value on organic curves, curvilinearity, and fluidity, and she encouraged me to emphasize rounded shapes. Thus, all the edges throughout the project are rounded to emphasize the curves of Odissi movement captured as motion data in the videos.

Navigating the Discussion
Finally, a major challenge was figuring out how to structure the discussion around the videos. There was so much we wanted to say that had been generated from our ongoing discussions; furthermore, we each had different ideas for the directions in which we wanted to take our analyses. It was challenging, too, to integrate our writing styles into a seamless "voice," since we each had very different disciplinary inflections. Kaustavi's writing maintains the curvilinearity and evocativeness of historical movement within Odissi, while mine has an angular directness and structural emphasis shaped by my approach to writing via web design. Ultimately, rather than trying to give the impression of a single voice, we separated out our two sections to acknowledge our overlapping perspectives as a strength of the project rather than a drawback. We hope this organization will help readers navigate the discussion more clearly and choose to engage it in ways that connect most closely to their interests and scholarly investments.
Collaborative Design Processes
As this webtext's interface designer, I want to offer some brief thoughts on what I have learned from this collaboration that might be of interest to colleagues in digital writing studies. In particular, I highlight the importance of extended conversations, interdisciplinary infrastructures, and trust between collaborators.
First, this project involved a significant time commitment from both collaborators. Beyond the time typically involved in writing an article, gathering data, creating the videos, and even in designing a webtext interface, it also took time for us to come together and work out our connections across very different disciplines. After connecting in April 2016, we met regularly throughout summer 2016 and once a week during fall 2016 (as well as intermittent coffee meetups and video chats thereafter through fall 2018 and 2019) to brainstorm, listen, draft, and work to understand what each of us could bring to the project and what we hoped would come of it. Although this route may seem (and may have been) "inefficient" from a production standpoint, these extended conversations played an important role in our project's interdisciplinary conceptual development.
Second, our collaboration developed out of infrastructures that support interdisciplinary work and experimental digital practice. We learned from mentors and scholarship that valued collaboration across disciplines; we met at a folklore conference that allowed us to connect through a shared interest in culturally informed digital practice; and we dove into a webtext project knowing there were publication venues that encouraged this kind of work. Furthermore, we were able to share new resources because of our interdisciplinary backgrounds; I had minimal prior exposure to digital humanities dance projects, and Kaustavi was not familiar with webtext scholarship. Our collaboration both relied on and contributed to strengthening interdisciplinary digital infrastructures.
Finally, this project required us to trust one another as collaborators. We were both out of our comfort zones to some degree—me with Odissi, dance, and motion capture, and Kaustavi with interface design—and we had to rely on one another's expertise. For my own part, this was a humbling process; as much as I read, watched, and listened, I came to recognize the limits of what I was able to know, and learned to contribute as I was able to showcasing a dataset for which I was not the primary audience. We both relied on the other to fill in for what we were unable to do individually, and we trusted that the project would come together out of that commitment, even if neither of us were entirely sure what its final form would ultimately be.