Designing the Inventio Introduction Pages
We wanted a clean, simple visual design for Inventio's introduction pages. But the simple visual design belies a very complex use of W3C-standard XHTML 1.0 Strict and CSS, along with cross-browser DOM scripting in JavaScript (also known as ECMAScript) and dynamic Adobe Flash for advanced typography through sIFR.
Standard XHTML and CSS
The core of the Inventio introduction pages is cleanly-structured XHTML that follows W3C guidelines. The XHTML is free from any visual presentation (colors, typography, design) or behavior instructions (showing/hiding, opening new windows). This results in a very lean and accessible core document that can be read by any Web browser, past or present (and likely future), including browsers for visually impaired people and mobile browsers on cell phones and PDAs.
The simple, structural XHTML is what allows the page's CSS and JavaScript
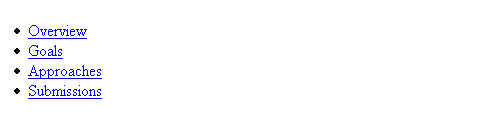
to function. The "tabbed" navigation, for example, relies on CSS for color,
positioning, and hover states. Advanced CSS selectors even color the tabbed
link for the current page to provide a "you are here" reassurance to readers.
Viewing the XHTML source, though, one will only find a simple unordered
list (<ul>) of links.

"Tabbed" navigation: a CSS illusion...

...built on a simple unordered list in XHTML.
sIFR3 Text Replacement
The text marked up in header tags in the Inventio introduction pages is treated with a combination of JavaScript, Flash, and CSS in a technology known as Scalable Inman Flash Replacement (sIFR, pron. "siffer"). What sIFR does is to allow your Web browser to read the text marked up by specific XHTML tags, and render each character of the text in its own little Flash movie. (Web browsers that do not understand the Document Object Model (DOM) or JavaScript, or that do not have the Flash plugin, simply render the HTML text in an all CSS alternative; browsers without CSS capability use their visual defaults for the header tags).

sIFR'd text: a cocktail of XHTML, CSS, JavaScript/DOM, and Flash.

No JavaScript? No Flash? No problem: CSS styles the text instead.

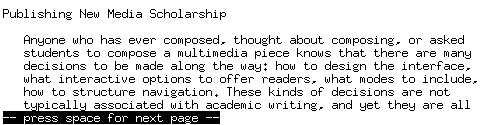
Text-only browsers, like Lynx, display text, without any interference from the sIFR enhancements.
Unlike other methods of "text replacement" (like that for the Inventio logo), sIFR'd text scales when users adjust the size of text in their browser windows--although the page must be refreshed for the sIFR text to reflect resizing. Additionally, the sIFR'd text is completely selectable for copying and pasting--just like any other HTML text.

Readers who resize the text in their browsers see larger sIFR'd text, too.
Single-Sourcing
Above all, the pages of the Inventio introduction do not involve any browser "sniffing," where the server detects a user's browser and sends special content. Instead, all users are served the same XHTML, CSS, JavaScript, and Flash, with an extra stylesheet sent only to Internet Explorer (IE) browsers prior to version 7 to correct some of their shortcomings. For example, most modern browsers can display PNG images with an alpha (transparency) channel. IE6 and earlier cannot display these images, which are used as semi-transparent backgrounds (specified in the CSS) for the sidebar.

Text-only browsers display text, without any interference from the sIFR enhancements.
To accommodate older IE browsers, two small stylesheets are loaded in conditional HTML comments that only IE understands (but which do not violate W3C standards). One stylesheet is read by Internet Explorer 6 and earlier, specifying a background color, rather than the transparent PNG file, for the sidebar material. A second stylesheet targets Internet Explorer 5 and 5.5, and corrects problems with IE 5's box model.
To read more, choose View Source on the Overiew page to read comments in the source code.